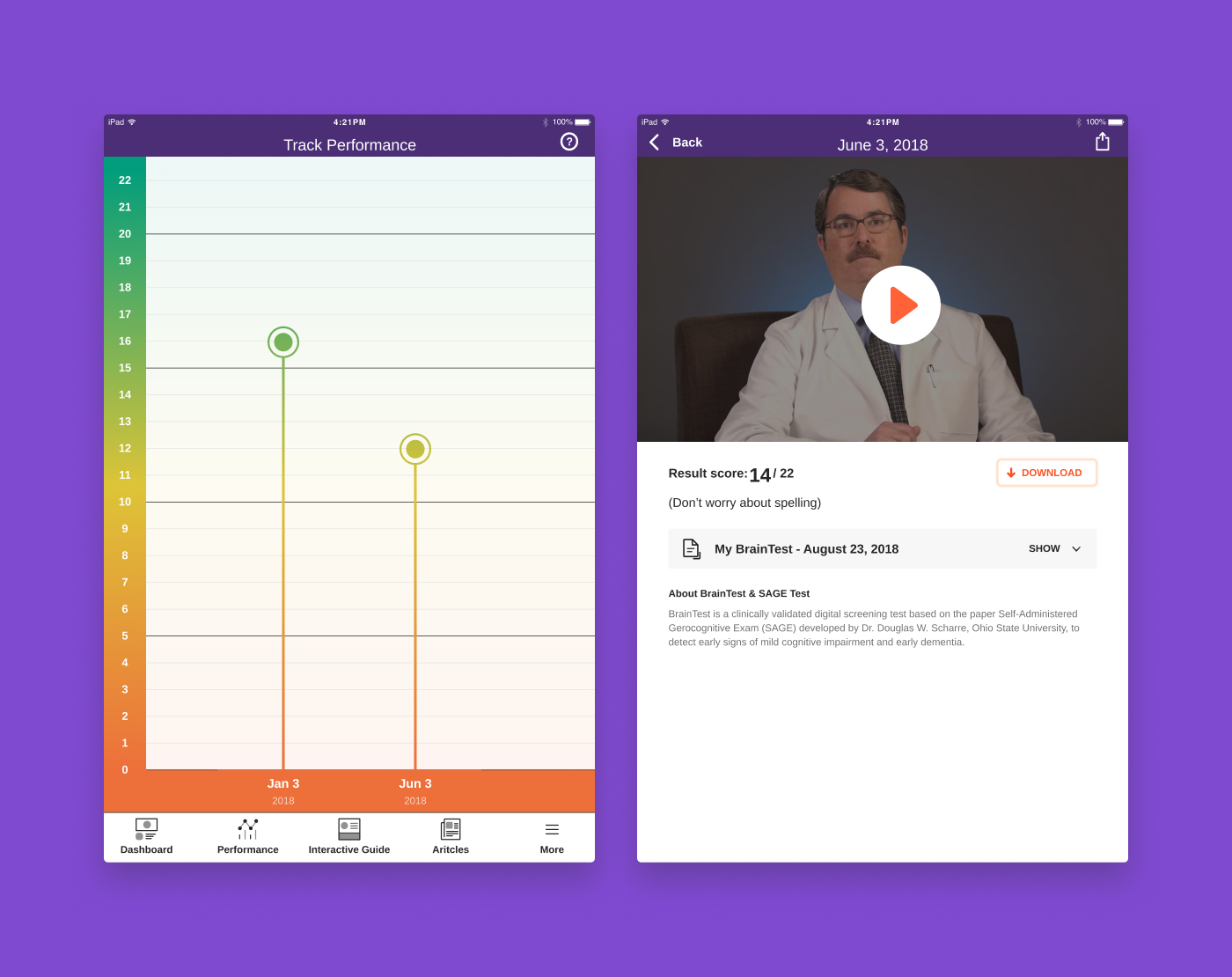
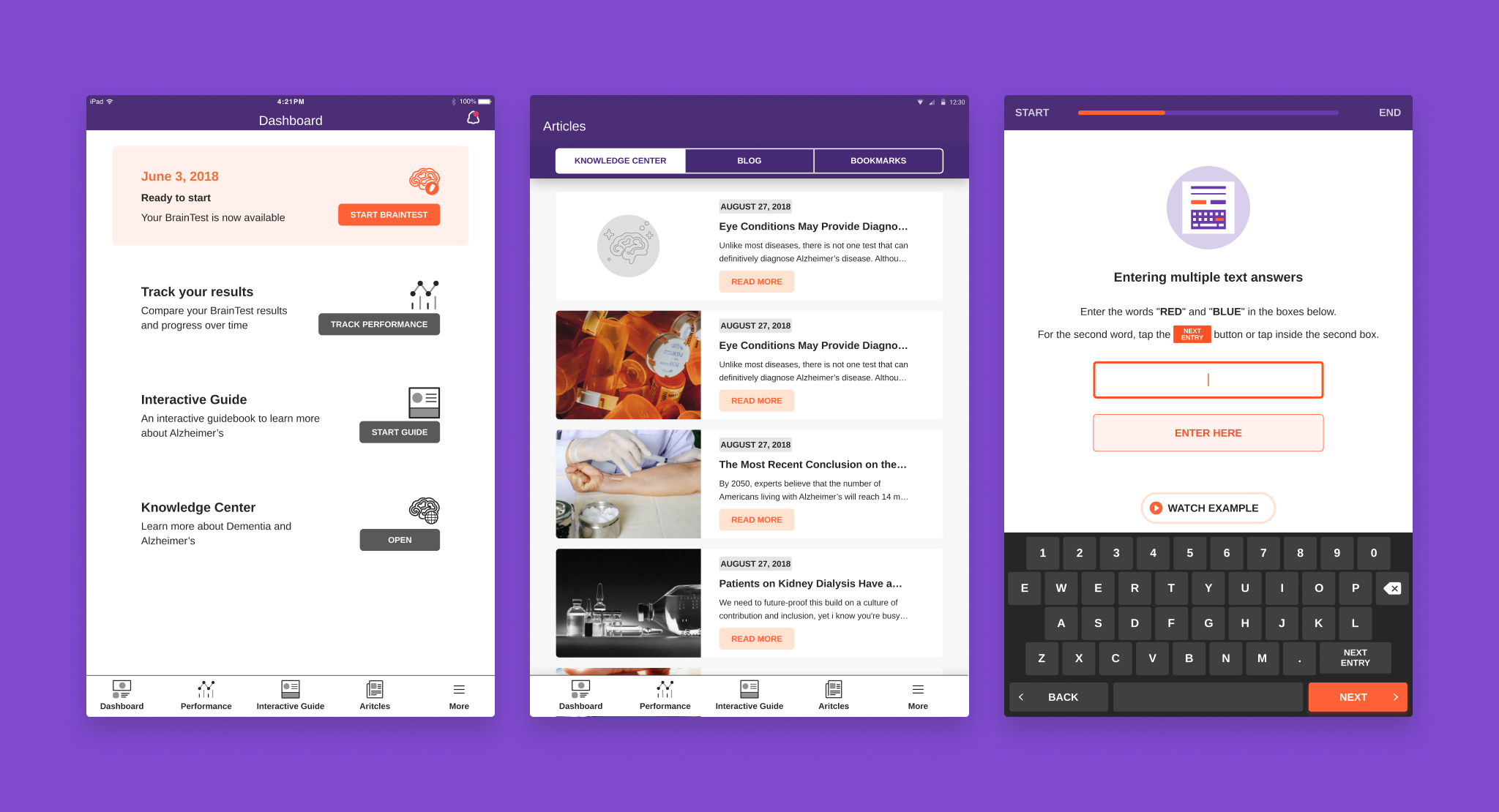
BrainTest is an empirically validated application designed for the early screening of Alzheimer’s, a chronic and irreversible condition that impacts memory, thinking, and behavior. Traditionally associated with those aged 65 and over, research indicates that symptoms can manifest at earlier ages. BrainTest aids doctors in identifying the onset of Alzheimer’s symptoms, offering peace of mind to those concerned about potential diagnoses in their loved ones. In the early stages, symptoms may be subtle or minimal, making the test a valuable resource for reassurance.
Go Visit

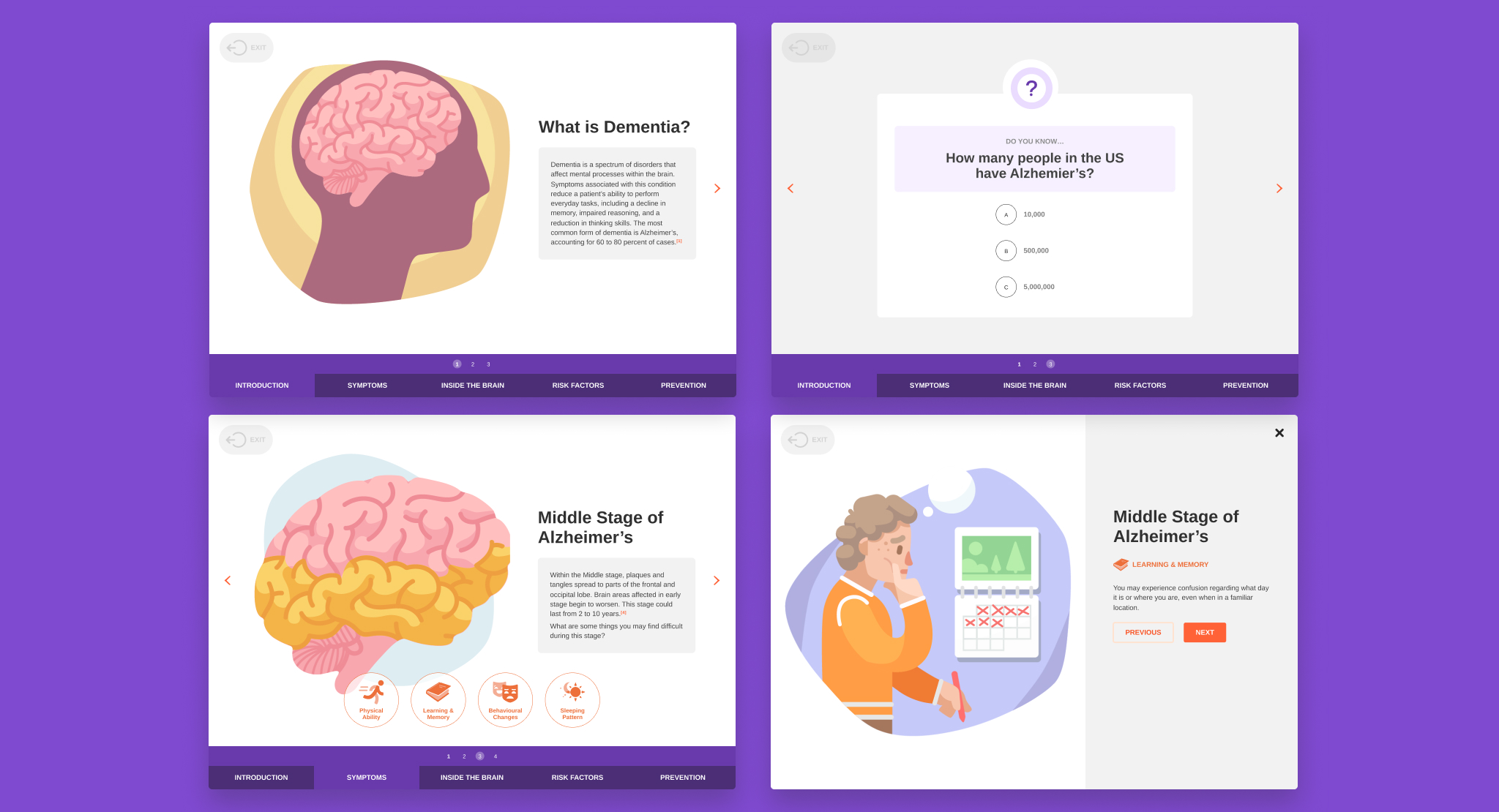
Understanding that Alzheimer’s is a sensitive subject, we aimed to create a design that balances professionalism with a light-hearted, approachable feel. We developed a series of colorful infographics and illustrations to effectively convey various scenarios related to Alzheimer’s while maintaining a sense of trustworthiness. Additionally, we crafted interactive questions to engage users, enhancing their experience through thoughtful design.
The animations were created in After Effects and implemented using the Lottie plugin, ensuring they are fully responsive without compromising image quality. This approach allowed for seamless integration of micro-animations, enhancing user interactivity and creating a more engaging and visually appealing interface.

To further improve the Interactive Guide, I plan to redesign it using Rive. This would enable the creation of fully animated and interactive experiences with minimal developer time and resources while maintaining complete control over animations and interactions. Additionally, increasing the number of pop-up questions throughout the guide would boost user engagement, making the experience more dynamic and interactive.
In 2015, BrainTest’s design process started with Photoshop. As our team expanded, we transitioned to Sketch Cloud, which provided all designers with easy access to the most up-to-date files and eliminated constant interruptions.
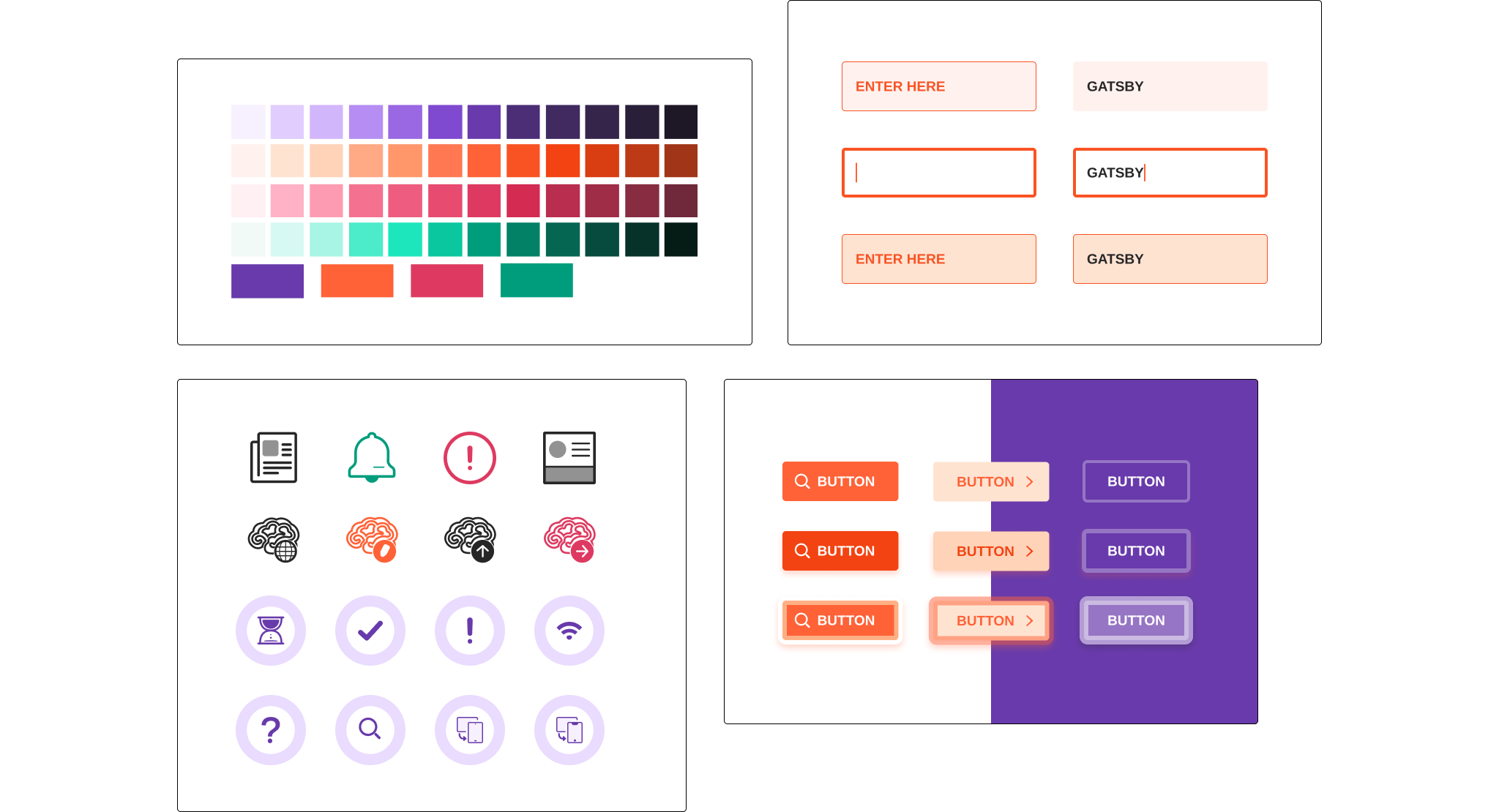
Recognizing inconsistencies across various designers’ files and versions, I took the initiative to build a comprehensive design library for BrainTest. This centralized library ensured cohesive and efficient mockups by standardizing components. Additionally, it streamlined communication between designers and developers by finalizing naming conventions for elements and icons.
This initiative not only improved the overall design workflow but also enhanced the quality and consistency of our product, making it easier for our team to collaborate and deliver high-quality results.